Thymeleaf is a serve-side template engine for Java. It has built-in support for Spring framework and is widely used in Spring based Projects.
In fact, Spring Boot itself has been promoting thymeleaf via several thymeleaf based projects and examples in its blog.
The purpose of this blog post is to build a Simple application with thymeleaf and Spring Boot, and learn all the details along the way.
Creating the Project
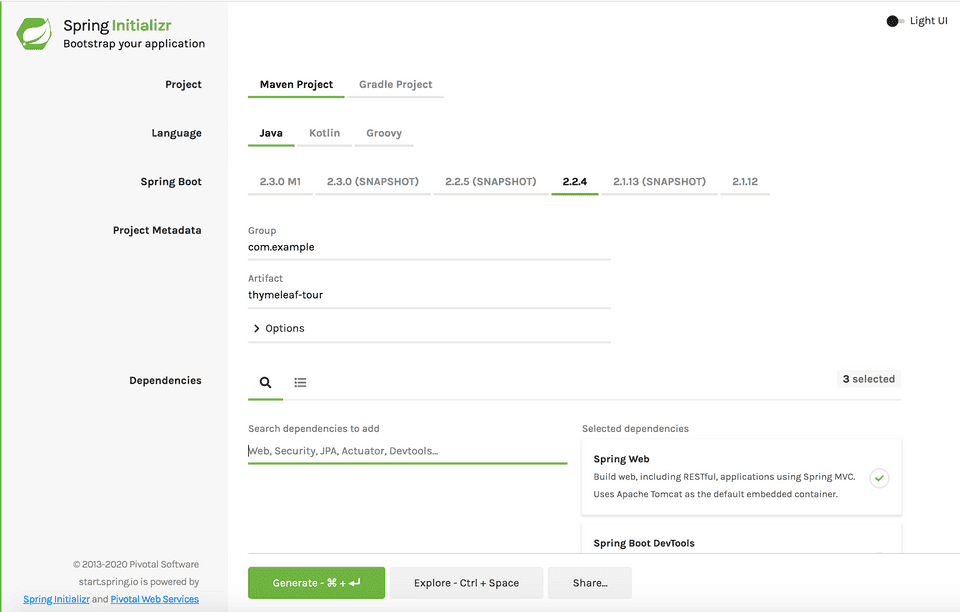
We’ll use Spring Initializr web tool to create our project. It is by far the simplest tool to generate a Spring Boot application.
Head over to http://start.spring.io and generate a project with the following details -
- Group : com.example
- Artifact : thymeleaf-tour
- Dependencies : Web, Thymeleaf, DevTools
After generating the project, you must have got your project’s zip file. Unzip the file and import it in your favorite IDE.
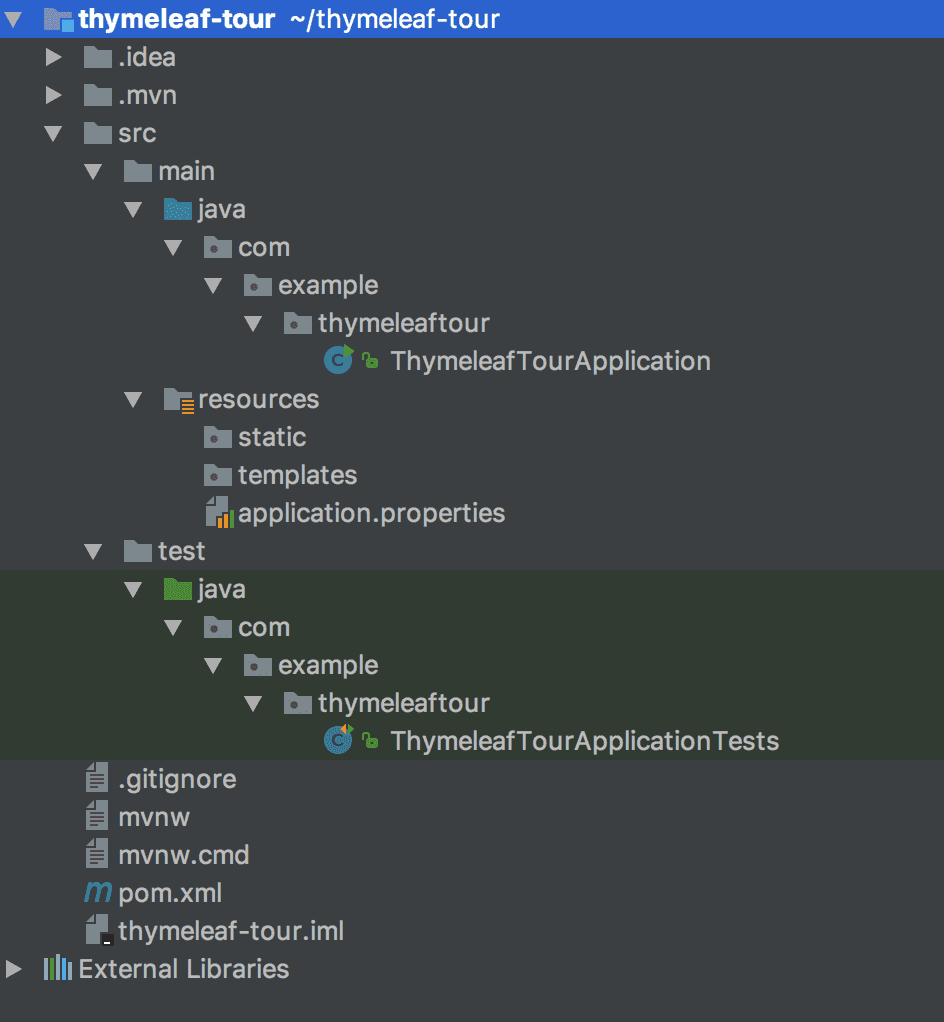
The project’s directory structure looks like this -
Running the Application
You can run the application using the following command -
$ mvn spring-boot:runThe application will start on spring boot’s default tomcat port 8080. If you browse http://localhost:8080 on your web browser, the app will respond with a 404 error page because we haven’t created any server endpoint yet.
Let’s do that now.
Defining a Controller
First, Create a new package controller inside com.example.thymeleaftour package, and then create a new file HomeController with the following code -
package com.example.thymeleaftour.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
@Controller
public class HomeController {
private static final String appName = "ThymeleafTour";
@GetMapping("/")
public String home(Model model,
@RequestParam(value = "name", required = false,
defaultValue = "Guest") String name) {
model.addAttribute("name", name);
model.addAttribute("title", appName);
return "home";
}
}In the above controller, We have defined a Request Parameter called name. This is an optional parameter with a default value of Guest.
Whenever a user requests the home page, we’ll display the application name and user’s name if it is supplied in the request parameter, or we’ll just show Hello Guest!
Next, We’re adding the name and title attributes to the Model so that they can be accessed from the template.
Finally, we’re returning the template name which will be used to render the response to the browser.
Creating a Thymeleaf Template
All Server side templates go into src/main/resources/templates directory. Create a new file called home.html inside the templates directory with the following contents -
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title th:text="${title}"></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<div class="page-content">
<h1 th:text="|Hello ${name}!|"></h1>
<h2 th:text="|Welcome to ${title} application|"></h2>
</div>
</body>
</html>Notice the use of th:text attributes in the template above. It is a thymeleaf attribute, which evaluates the expression present in the value and sets the result as the body of the host tag.
The value "|Hello ${name}!|" in the template, is same as "'Hello' + ${name}". It’s just a syntactic sugar provided by thymeleaf for writing mixed expressions.
Adding static resources
Let’s add some css to our template. All static files in Spring Boot go to src/main/resources/static folder. Create a new folder css inside the static folder and then create a file main.css inside static/css.
Add the following styles to your css file -
body {
background: #43cea2;
background: -webkit-linear-gradient(to right, #185a9d, #43cea2);
background: linear-gradient(to right, #185a9d, #43cea2);
color: #fff;
text-align: center;
}
.page-content {
position: absolute;
text-align: center;
left: 0;
right: 0;
top: 35%;
bottom: 0;
}
h1 {
font-size: 46px;
margin-top: 10px;
margin-bottom: 10px;
}
h2 {
font-size: 34px;
margin-top: 10px;
margin-bottom: 10px;
}Finally, We need to reference the css file inside home.html. Just add the following link tag in the head section of home.html file -
<link rel="stylesheet" href="/css/main.css" />Running the application
You can run the application by going to the app’s root directory and typing the following command -
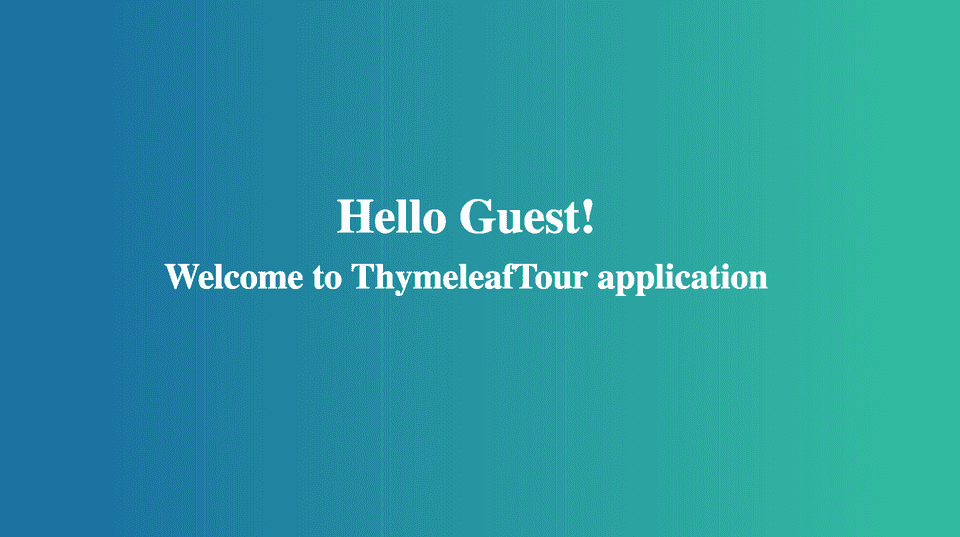
$ mvn spring-boot:runYou can browse the application at <localhost:8080>. Following is a screenshot of the app we just built -
Also, If you pass your name in the request parameter - http://localhost:8080?name=Rajeev, then the app will greet you with your name instead of displaying Hello Guest.
Conclusion
In this tutorial, we learned how to use thymeleaf with Spring Boot. You can learn more about thymeleaf’s syntax and features from thymeleaf’s documentation.
The code for this tutorial is available on my github repository. Feel free to fork the project and build upon it.
Thank you for reading. Please ask any questions in the comment section below.