JavaFX is a java library for designing, creating, testing and deploying cross platform GUI applications. It is intended to replace Swing as the standard GUI library for Java.
Following are the key features of JavaFX which make it the go to library for any Desktop application development -
It comes with a plethora of built-in UI controls like TableView, ListView, WebView, Form Controls, DatePicker etc.
All the UI components in JavaFx can be styled using CSS.
You can use FXML, an xml based language to create the user interface of your application.
JavaFX’s Scene Builder tool allows you to design user interfaces without needing to write any code. It contains a drag-and-drop WYSIWYG interface using which you can create your GUI layout. The scene builder tool can be integrated into all the major IDEs like Netbeans, IntelliJ, and Eclipse.
It has 3D graphics features for creating shapes like Box, Cylinder, Sphere etc.
You can create native installable packages of JavaFX applications for all the major operating systems. These packages give the same launching experience as any native application for that operating system.
In this blog post, We’ll create a simple JavaFX Hello World application and learn about the lifecycle of a typical JavaFX app.
Creating Your First JavaFX application
Open an IDE of your choice, or a Text editor and create a new file HelloWorldApplication.java with the following class -
public class HelloWorldApplication {
}This is a simple Java class. Now, let’s make it a JavaFX application by extending it from javafx.application.Application -
import javafx.application.Application;
public class HelloWorldApplication extends Application {
}At this point, the compiler will give an error because Application class has an abstract method start(Stage primaryStage) which must be implemented. So, let’s do that -
import javafx.application.Application;
import javafx.stage.Stage;
public class HelloWorldApplication extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}The start() method is the main entry point of any JavaFX application. Let’s now write code to display Hello World in a JavaFX application window -
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.stage.Stage;
public class HelloWorldApplication extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Label label = new Label("Hello World");
label.setAlignment(Pos.CENTER);
primaryStage.setScene(new Scene(label, 300, 250));
primaryStage.setTitle("Hello World Application");
primaryStage.show();
}
}Now, go ahead and run the above program, A window will open which looks like this -
Note that, the main() method is not required for running a JavaFX application. JavaFX Runtime creates and launches the application itself.
However, it is required when you embed swing code inside your javafx app, or package the app in the form of a jar. Therefore, It’s a good practice to add a main() method to the class.
The only caveat here is that - when you include the main() method, you’ll need to call JavaFX Application.launch() method yourselves to launch the application -
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.stage.Stage;
public class HelloWorldApplication extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Label label = new Label("Hello World");
label.setAlignment(Pos.CENTER);
Scene scene = new Scene(label, 500, 350);
primaryStage.setTitle("Hello World Application");
primaryStage.setScene(scene);
primaryStage.show();
}
/*
If we include the main() method then we need to call Application.launch()
for launching the JavaFX application
*/
public static void main(String[] args) {
launch(args);
}
}Understanding the internals of our JavaFX application
Following are some important points to consider about our JavaFX application -
- The main class of any javafx application must extend
javafx.application.Applicationclass and implement it’sstart()method. Thestart()method is the main entry point of a JavaFX application.
void start(Stage primaryStage)The user interface of a JavaFX application is contained inside a JavaFX
Stage. It is the top-level container in JavaFX. The primary Stage is constructed by the platform and passed as an argument in thestart()method.JavaFX
Sceneclass is the container for all the user interface content. AScenecontains a root node, and it has a width and a height.In the above HelloWorld JavaFX program, the root node passed to the
Sceneis a simpleLabel, but it can also be aGroupnode which may contain other child nodes.
Lifecycle of a JavaFX application
When a JavaFX application is launched, the JavaFX runtime does the following, in order -
It creates an instance of the specified Application class.
It calls the
init()method of theApplicationclass. The implementation of theinit()method provided byApplicationclass does nothing. It is provided so that developers can override it to perform any initialization necessary for their application.It calls the
start()method. This is the method where the user interface for the application is created, and the UI is made visible.At this point, the application is visible in the foreground. The runtime waits for the application to finish. Application exits when one of the following occur -
- The app calls
Platform.exit() - The last window of the app is closed.
- The app calls
Before exiting, the
stop()method ofApplicationclass is called. You can overridestop()method to perform any cleanup, or destroy any resources used by your application.
Here is the Complete HelloWorld example with all the Lifecycle methods -
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.stage.Stage;
public class HelloWorldApplication extends Application {
@Override
public void init() throws Exception {
super.init();
System.out.println("Inside init() method! Perform necessary initializations here.");
}
@Override
public void start(Stage primaryStage) throws Exception {
Label label = new Label("Hello World");
label.setAlignment(Pos.CENTER);
Scene scene = new Scene(label, 500, 350);
primaryStage.setTitle("Hello World Application");
primaryStage.setScene(scene);
primaryStage.show();
}
@Override
public void stop() throws Exception {
super.stop();
System.out.println("Inside stop() method! Destroy resources. Perform Cleanup.");
}
public static void main(String[] args) {
launch(args);
}
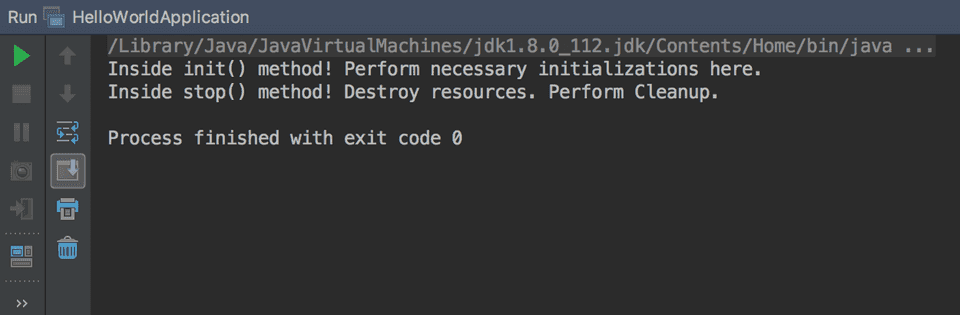
}When you run the above program, a JavaFX Application window will open. If you check the console at this moment, the print statement inside init() method will be displayed.
Once you close the Application window, the print statement inside stop() method is displayed as well -
Conclusion
In this blog post, we created a simple Hello World application in JavaFX and learned the internals of the program. We also learned the Lifecyle of a JavaFX application. The full code for the HelloWorld application can be found on my github repository.
In the next blog post, We’ll build a bigger and interactive javafx application with multiple UI controls and learn how to attach handlers with those UI controls.
Thank you for reading. Please ask your doubts in the comment section below.